Brackets-HTML代碼快速輸入編輯器_網頁結構快速編輯
link
<link rel="stylesheet" href="" />
link:css
<link rel="stylesheet" href="style.css" />
meta:utf
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
meta:vp
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
meta:compat
<meta http-equiv="X-UA-Compatible" content="IE=7" />
style
<style></style>
script
<script></script>
script:src
<script src=""></script>
img
<img src="" alt="" />
iframe
<iframe src="" frameborder="0"></iframe>
form
<form action=""></form>
label
<label for=""></label>
inp
<input type="text" name="" id="" />
input:hidden 或 input[type=hidden name]
<input type="hidden" name="" />
input:h 或 input:hidden
<input type="hidden" name="" />
input:text 或 input:t 或 inp
<input type="text" name="" id="" />
input:search 或 inp[type=search]
<input type="search" name="" id="" />
input:email 或 inp[type=email]
<input type="email" name="" id="" />
input:url 或 inp[type=url]
<input type="url" name="" id="" />
input:password 或 inp[type=password]
<input type="password" name="" id="" />
input:p 或 input:password
<input type="password" name="" id="" />
input:datetime 或 inp[type=datetime]
<input type="datetime" name="" id="" />
input:date 或 inp[type=date]
<input type="date" name="" id="" />
input:datetime-local 或 inp[type=datetime-local]
<input type="datetime-local" name="" id="" />
input:month 或 inp[type=month]
<input type="month" name="" id="" />
input:week 或 inp[type=week]
<input type="week" name="" id="" />
input:time 或 inp[type=time]
<input type="time" name="" id="" />
input:number 或 inp[type=number]
<input type="number" name="" id="" />
input:color 或 inp[type=color]
<input type="color" name="" id="" />
input:checkbox
<input type="checkbox" name="" id="" />
input:c 或 input:checkbox
<input type="checkbox" name="" id="" />
input:radio 或 inp[type=radio]
<input type="radio" name="" id="" />
input:r 或 input:radio
<input type="radio" name="" id="" />
input:range 或 inp[type=range]
<input type="range" name="" id="" />
input:file 或 inp[type=file]
<input type="file" name="" id="" />
input:f 或 input:file
<input type="file" name="" id="" />
input:submit
<input type="submit" value="" />
input:s 或 input:submit
<input type="submit" value="" />
input:image
<input type="image" src="" alt="" />
input:i 或 input:image
<input type="image" src="" alt="" />
input:button
<input type="button" value="" />
input:b 或 input:button
<input type="button" value="" />
input:reset 或 input:button[type=reset]
<input type="reset" value="" />
select
<select name="" id=""></select>
option
<option value=""></option>
textarea
<textarea name="" id="" cols="30" rows="10"></textarea>
btn 或 button
<button></button>
btn:b 或 button[type=button]
<button type="button"></button>
btn:r 或 button[type=reset]
<button type="reset"></button>
btn:s 或 button[type=submit]
<button type="submit"></button>
str 或 strong
<strong></strong>

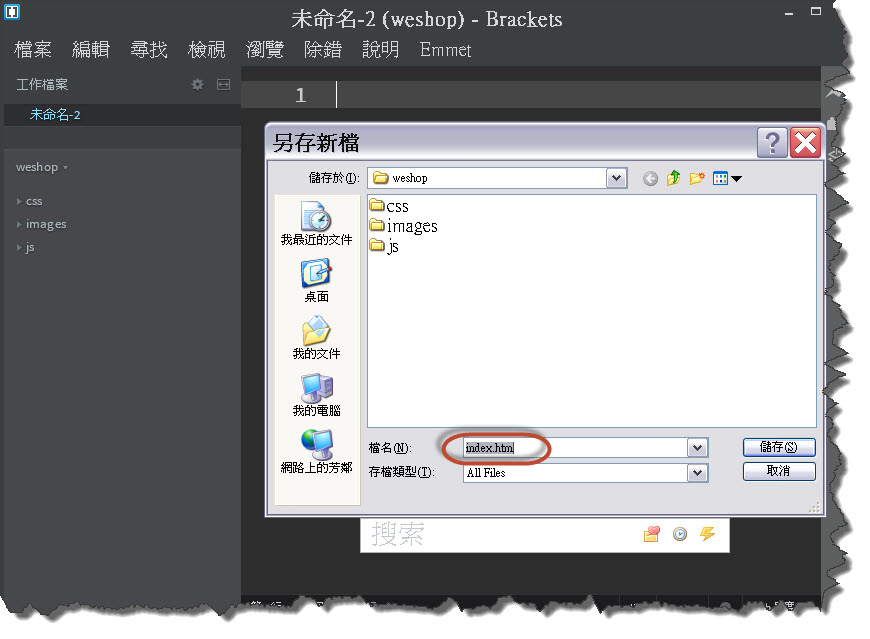
如果還沒安裝伺服器環境,請在桌面新增一個資料夾,名稱字取(網站目錄名稱),例如 weshop ,其他動作和上述一樣...
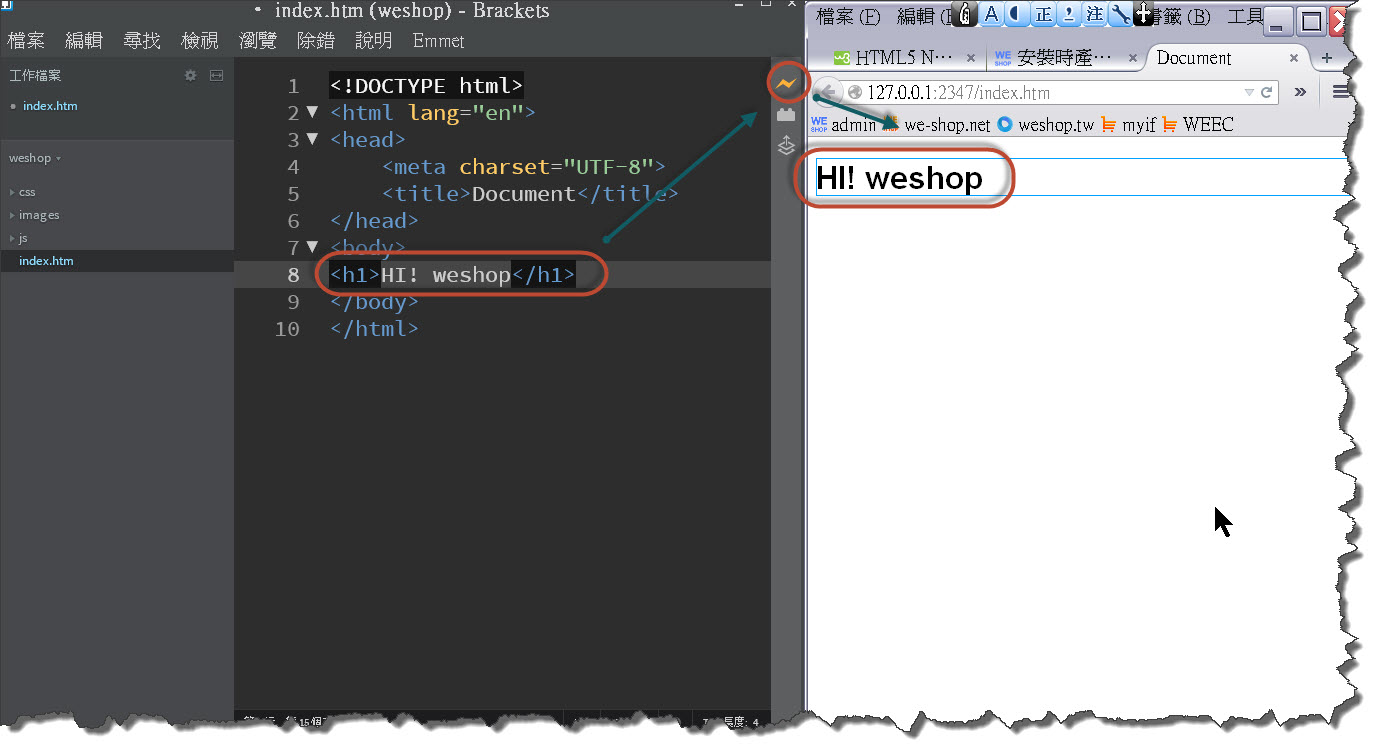
Brackets 開啟之後應該類似這樣

使用鍵盤的 Ctrl+N 開新檔案, Ctrl+S 儲存檔案,然後按「Enter」

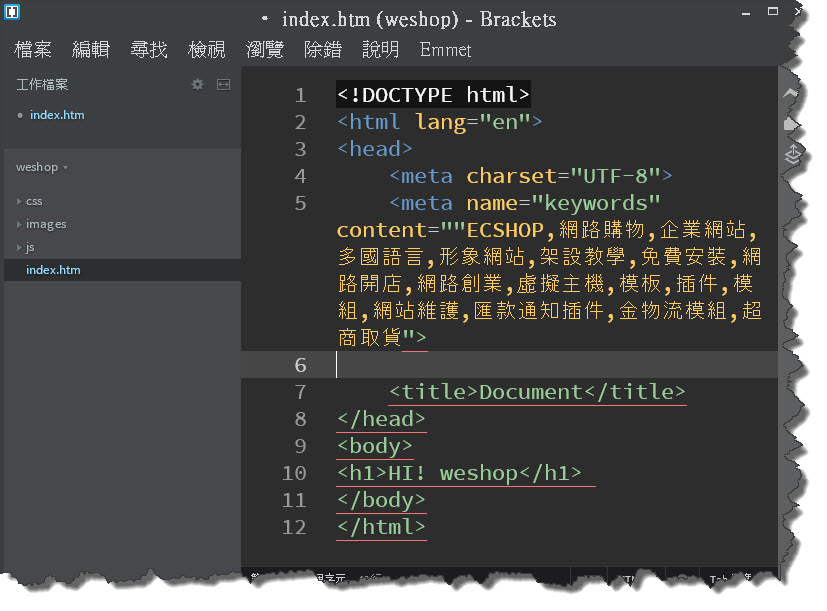
點擊側邊欄的 index.htm 開啟檔案,在右側的編輯區內輸入 ! (驚嘆號),然後按「Enter」,程式便自動輸入完整的 HTML5 網頁結構...

在右側的編輯區的 body 標籤內輸入 h1,然後按「TAB」,隨邊輸入幾個字,再按右側的「閃電」圖示開啟即時預覽(不知道是不是修正了,我用 FireFox 也能即時預覽)

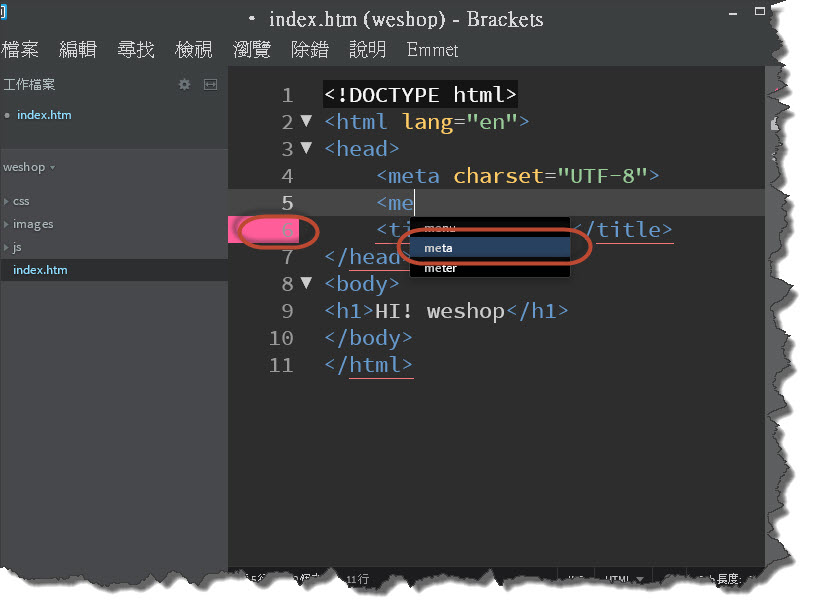
在右側的編輯區的 head 區塊內少了關鍵字的 meta 標籤,所以需要在 <meta charset="UTF-8"> 下方增加一行,輸入 <me 之後就可發現你要的字已經提示在清單中,此時只需使用鍵盤的 ↑↓ 選擇然後按「Enter」,就會自動輸入,第六行的粉紅色標示表示有錯誤,因為第五行沒完成啊!

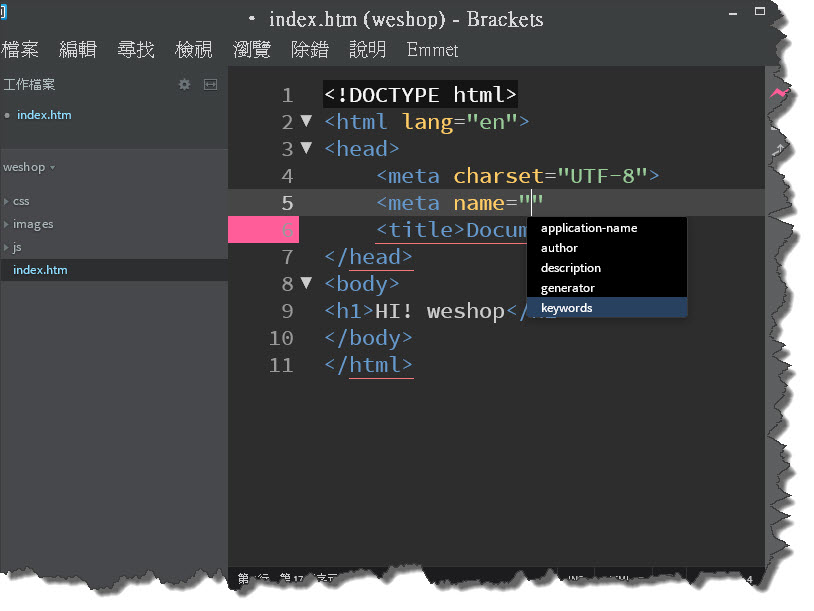
接著在 meta 標籤之後加入空格,並輸入 n 之後直接按「Enter」,就會自動輸入 name="",此時只需使用鍵盤的 ↑↓ 選擇 keywords 然後按「Enter」,

接著再按一次空白鍵加入空格,並輸入 co 之後直接按「Enter」,就會自動輸入 content="",在引號內可以加入網站的關鍵字,最後加上結束標籤即可...

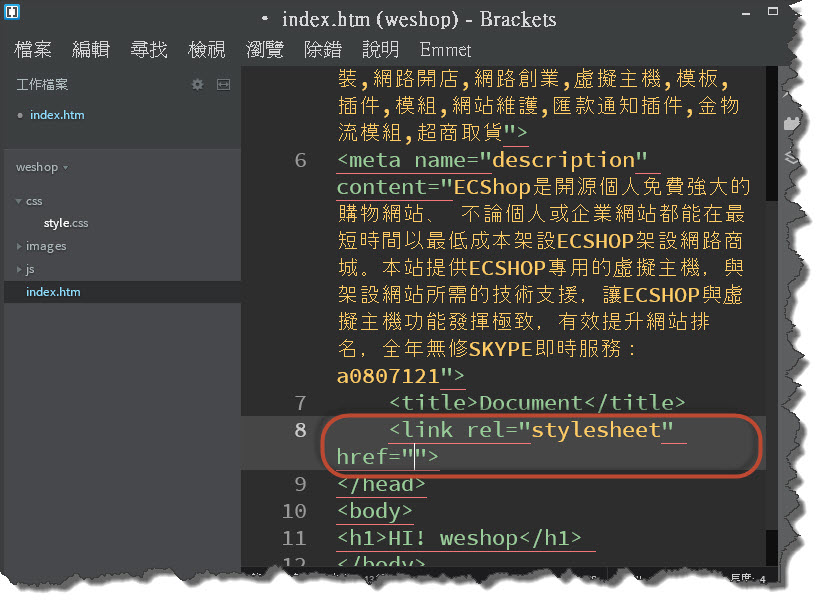
網頁描述 description 和網站的關鍵字方法大同小異...

加入 CSS 的方法很簡單,輸入 link 按「TAB」

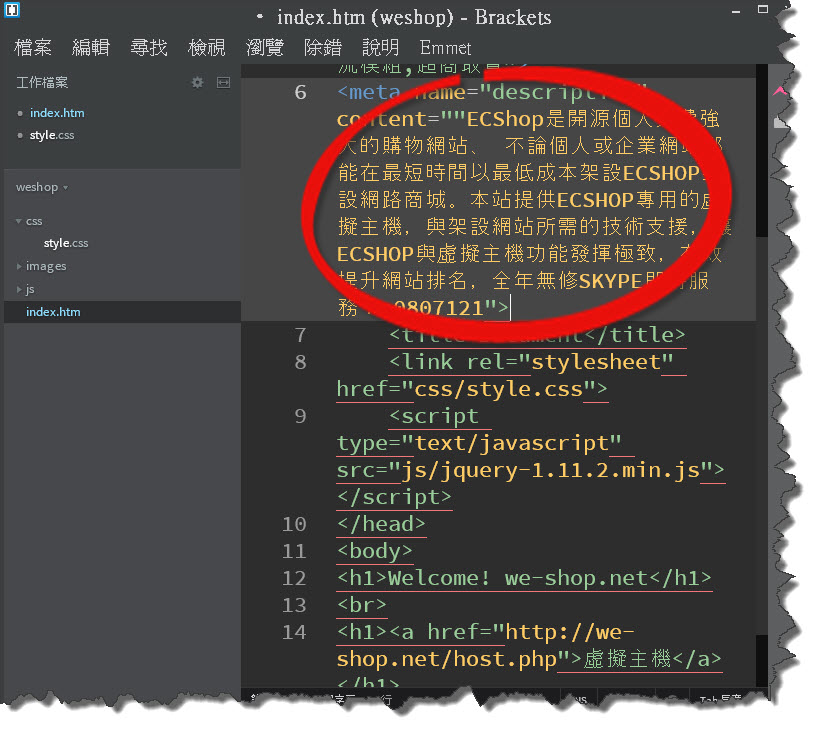
CSS 檔案都放在 css 目錄中,因此只需輸入 c 按「Enter」再按「Enter」 ,我的自然輸入法快速鍵衝突,造成代碼提示失靈,所以只好手動輸入路徑...

導入 JS 就各自發揮了,特別要注意的是:HTML的代碼都是小寫的,大寫或語法錯誤是沒有代碼提示的

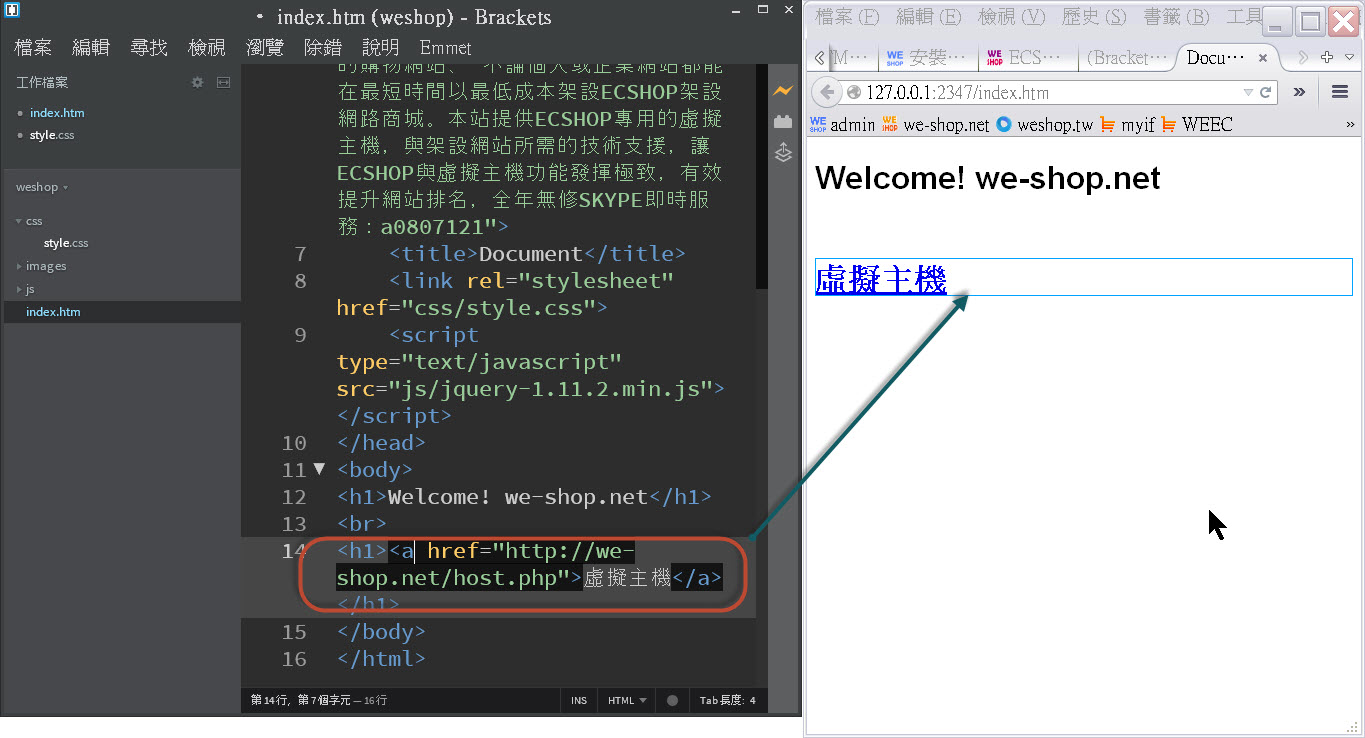
在即時預覽時,瀏覽器會隨著編輯視窗的更動而即時更新,非常方便,但是只限於HTML靜態頁面,即時預覽視窗中標示淺藍色的區塊,就是你游標位於編輯視窗的位置, Brackets 真是一個讓人愛不釋手...

相關文章